Build vs Buy and The World of UX
“No matter how far down the wrong path you’ve gone, turn back,” an old Turkish proverb that was applicable in the days of horse drawn carriages as it is in the world of millions of applications, metaverses, and beyond. Tech companies at every stage are constantly making decisions on what to build in-house, what to outsource, and what to do once they’ve realized that they’ve made the wrong decision.
According to the proverb, it’s never too late to reroute and try again a different way, but what if you didn’t have to? What if there was one question you could ask that would make the decision for you? There is:
What is going to give my users the best possible experience?
Easier said than answered, but this question needs to be a guiding force behind any and all decisions. Especially when it comes to application development.
Today’s consumers operate dozens of different applications per day from the alarm clock that wakes them up in the morning, to the CRM they use at work, down to turning on the lights once they get home. Each consumer has now become an expert in their own right of exactly what they “need” in an application and how they want it to work.
In order to decide build vs buy through the lens of user experience, we have to look at the three definitive features of successful applications: attractive UI, intuitive navigation, and optimized productivity.
Attractive UI
This might be the easiest to explain. Humans in general like pretty things. We enjoy using objects that are appealing to the eye. Hence why brands spend millions of dollars a year on branding commodities and attempting to stand out in oversaturated markets.
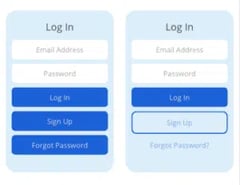
See the example below. The average user might not be able to pinpoint why they prefer the option on the right, but someone experienced with optimizing UX would be able to tell you in a heartbeat. Applications have a multitude of actions users can complete. In order to best optimize UI, there needs to be clear differentiation between primary and secondary actions.
Primary actions should be loud and big making them easy for the user to identify. Secondary actions need to be less prominent, but still visible if the user is looking for them. In the first image, all of the buttons are the same size and color, there isn’t an intuitive order of importance, nor a focus to let the user know which button they’ll need to look for most often. This is fixed in the second image by using a bright primary color for the top button while each button below it is a little more subdued.

To some, this entire section might seem self explanatory. Of course you want the primary buttons to be the biggest, but others might not see the subtle differences in the user experience changes like this make. As a user, however, whether you can consciously tell the difference or not, your subconscious can and you’ll be more inclined to use one over the other.
The left is easier to code, but the right is easier to use. From a UX perspective there’s a clear winner. Deciding whether to build or buy this screen is a different story. If your head developer was able to tell you why the screen on the right is better than the screen on the left and can build them both equally as fast, you might be able to build this screen in house. If they weren’t, it might be a better option to buy a template and customize from there.
Intuitive Navigation
We live in a world of instant gratification. Gone are the days of walking to the library and flipping through an encyclopedia to find information and here are the days of carrying all information known to man in a 6 inch 6oz brick that fits right in your pocket.
We are getting incredibly impatient when it comes to how long we are willing to wait for the information we want. Like we mentioned previously, every consumer is becoming an expert on applications they like and how they want them to function. Each user knows how much effort they’re willing to put into using your app. If there isn’t a cohesive flow from screen to screen and a process that makes sense users are going to find an app that better aligns with their expectations.
This offers two unique challenges:
- Understand what the user is familiar with and optimize your app with that in mind
- Make learning anything new as straightforward as possible.
In application development that means knowing exactly where to click or tap to get the desired outcome. That can be something as simple as using icons people are familiar with such as an envelope for messages and arrows for moving forward or backwards within the app or as psychological as grouping related elements such as profile, login, and settings.
So how does this all relate to build vs buy? So much psychology goes into the usability and functionality of an application that it just makes sense to at least consult a UX expert. This ensures that your application can live up to its potential. Yes, you can build everything in-house, but is your application giving the users the experience they’ve come to expect? Hiring a UX expert to help with development allows you to take a granular look at how a user will respond and interact to an application.
Optimizing Productivity
The final and most obvious piece to the puzzle is the user experience: Does your app do what it’s supposed to and does it do it efficiently? You can have the most beautiful well designed app in the world and that may buy you time with some users, but if the process takes too long or users are unable to complete their tasks, they’ll just move on.
Part of this struggle is making sure your application is up to date at all times and able to function no matter what updates the user’s device throws at them. One of the easiest ways to do this is to buy a stack that you don’t have to worry about and updates automatically. If your team is never worrying about the stack, they can focus on what actually matters and will keep people using your app: The user experience.
How to Have a Successful UX Strategy
Below are our final key recommendations that will help you bring your revamped or brand new business application to market better and faster.
- Contract a UX specialist- This will be an upfront investment with a large payoff. A UX specialist will ensure that your app is operating at its fullest potential. UX experts are trained in the specific principles of UX way beyond the basics of design and marketing.
- DO a UX study- Get inside your user’s head and understand the tasks they need to perform, the most productive pattern to achieve them, and learn their expectations before they have a chance to put them into words.
- Forge the ideal path forward- Yes even if it means turning back like we mentioned way back at the beginning. The UX specialist will provide feedback with clear direction on how to best optimize your user experience.
As you know we are not UX expert, but if you are looking for a stack to deploy your UX book a consultation here.
Related articles
March 2, 2020
5 minutes read
January 4, 2020
2 minutes read
Join 30k+ developers that stay on top of the latest low code insights!
customer cases
insights and reports
relevant news


 Login
Login



